Di setiap bahasa pemrograman, kondisional merupakan salah satu dari tiga dasar algoritma atau seing disebut dengan percabangan. Kondisional berguna untuk mengecek suatu kondisi dan melakukan suatu kode jika kondisi itu benar atau salah. Dalam Javascript juga sudah mengenal ataupun memakai sebuah kondisional karena Javascript merupakan salah satu bahasa script atau Client Side Progamming.
Javascript biasanya disisipkan di antara kode-kode HTML.
Kondisi ini salah satunya digunakan pada sistem untuk mengecek password atau usename, membandingkan antara nilai yang satu dengan yang lain. Dan masih banyak lagi penggunaan dari kondisional.
Contoh sederhana kondisional dalam Javascript :
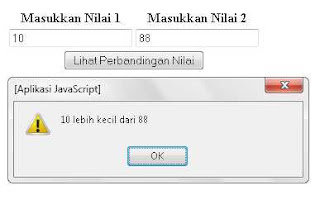
<html> <head> <script> function cek(x,y){ if(x>y){alert(x 'lebih besar dari' y);} else{alert(x 'lebih kecil dari' y);} } </script> </head> <body> <table> <tr><th>Masukkan Nilai 1</th><th>Masukkan Nilai 2</th></tr> <tr><td><input type='text' name='x' /></td><td><input type='text' name='y'/></td></tr> <tr><td colspan='2'><input type='button' value='Lihat Perbandingan Nilai'onclick='cek(x.value,y.value);'/></td></tr> </table> </body></html>









0 komentar:
Post a Comment
"Thank you for visiting and reading this article. May be useful. Do not forget to leave a message buddies as a sign of friendship between human beings visit + inter-blog. . ."
Terima kasih telah berkunjung dan membaca artikel ini. Semoga bermanfaat. Jangan lupa tinggalkan pesan sobat sebagai tanda kunjungan silaturahmi antar umat manusia + antar blog . . .